transition: all 0.1s ease-in-out;
There is a lot of duplication due to vendor prefixes - until the specification if finalised this will persist. The CSS opacity transition is often used to create fade-in and fade-out effects.

In Depth Guide Into Animations In Angular Angular Indepth
The default timing is ease which starts out slow quickly speeds up and then slows down at the endThe other timing options are.

. Transition from 160px to 4000px takes 1 second. In fact the keyword value all is the initial value for the transition-property property so you could actually leave it out like this. If youre using Joomla you can use an extension to add the CSS.
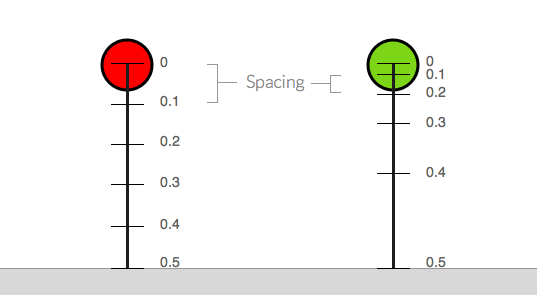
Mdn transition property 01s describes the duration ease-in describes the type of transition. The animation timings were using here are also in rule territory as Val generally described. 01-02s for simple interface movements and up to 05s for more complex or larger.
Inherit initial or unset can also be used on their lonesome. All 05s ease-in-out 0s. Who has such a wide screen right.
Add other properties such as transform margin etc. It is because you used the transition property on the hover selector. Color 3s linear 1s.
Transition-property transition-duration transition-timing-function transition-delay. The transition-timing-function property specifies the speed curve of the transition effect. Set your images width and height.
Zero or one value representing the property to which the transition should apply. The transition property is specified as one or more single-property transitions separated by commas. MFG Labs icon set from MFG Labs is licensed under a Creative Commons Attribution 30 License.
All 1s ease. Transitionall 1s ease 1s. Also entering over 0225 seconds and exiting over 0195 seconds.
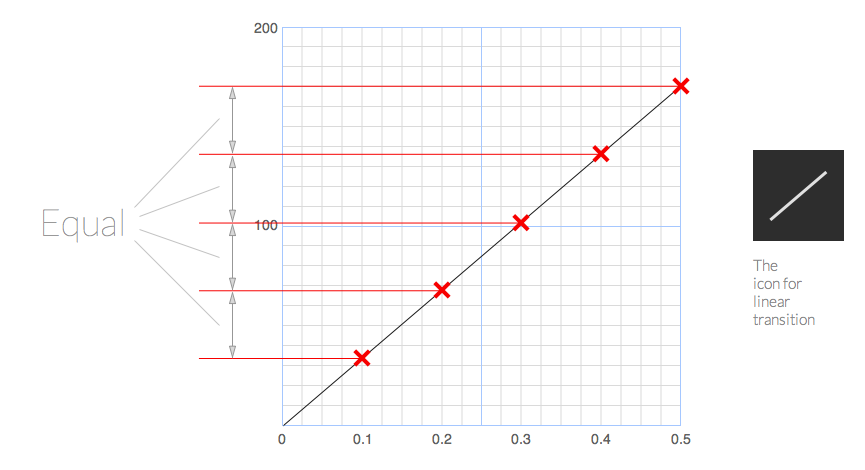
Specifies a transition effect with a slow start then fast then end slowly equivalent to cubic-bezier 025010251 linear. Only a duration is necessary for the transition to take effect. Linear - specifies a transition effect with the same speed from start to end.
Transitions Different states may be defined using pseudo-classes like hover or active or dynamically set using JavaScript. Basic idea is to reduce an elements opacity from 1 meaning fully opaque to 0 meaning fully transparent in order to fade-out the element. 使用するイージング関数を表す 0 または 1 個の の値.
Ease - specifies a transition effect with a slow start then fast then end slowly this is default. All 05s ease-in-out 0s. Ease-in-out equivalent to cubic-bezier042 0 058 10.
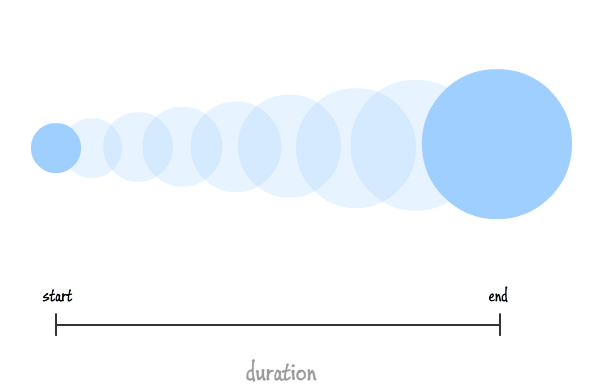
You should instead put it on the image like so. The transition-timing-function property allows you to define the speed of the transition over the duration. The width of the orange box in your browser is currently Xpx.
Heres an example of the different timing options. 0 2 個の の値 1 番目の値は transition-duration に割り当てられる所要時間として解釈され 2 番目の値は transition-delay に割り当てられる待ち時間として解釈されます. Para poder entender y diferenciar entre estos 6 tipos ease linear ease-in ease-out ease-in-out cubic-bezier de curvas de velocidad de las transiciones CSS3 lo mejor es verlos en acción.
In the example above I set max-width to 4000px. CSS3 Transition Examples There is no better way to understand something than by seeing a few examples. All 05s ease-in-out 0s.
Not all values are required. You can customize these values by editing themetransitionProperty or themeextendtransitionProperty in your tailwindconfigjs file. SIL Open Font License The OFL allows the licensed fonts to be used studied modified and redistributed freely as long as they are not sold by themselves.
Although this works great on the first glance it can also be the cause of some hard to find bugs with mouse events. Google is saying dont ease-out on the way out presumably as it looks like its lagging getting the heck out of your way. The transition-timing-function property can have the following values.
If this bothers you there are various tools such as CSS Scaffold LESS or my preference - SASS that allow you to define mixins to avoid repetitive code. Here goes the problem. Linear ease ease-in ease-out and ease-in-out.
All describes which css properties to apply the transition effect to The transition-property CSS property is used to specify the names of CSS properties to which a transition effect should be applied. From the previous code customize some CSS properties based on the following comments. La propiedad transition-timing-function es la que se encarga de la curva de velocidad del efecto de transición.
Mainportraits img -webkit-transition. Load the CSS code below into your site. For WordPress there is a plugin.
Specify the Speed Curve of the Transition. Transforming Challenging Behavior into Meaningful Communication. Sitúate con el cursor encima de la siguiente caja para ver las.
By default Tailwind provides transition-property utilities for seven common property combinations. Each single-property transition describes the transition that should be applied to a single property or the special values all and noneIt includes. And this would produce the exact same result transitioning both width and height or any other properties that we add later.
The transition property is a shorthand property used to represent up to four transition-related longhand propertieselement transition. 3s on its own is equivalent to all 3s ease 0s for example. Specifies a transition effect with the same speed from start to end.
To-from-max-width transition.

Animation Principles In Ui Design Understanding Easing By Suresh V Selvaraj Motion In Interaction Medium

Pin On Lights For Reception

Css3 Transitions Devopspoints

Css Transitions

Css3 Transitions Devopspoints

Overview Vue Js

Ivet Shop Monterna Royxa Prosites Times Sto Ivet Shop 8a Breite Megalh Poikilia Proiontwn Foremata Online Fashion Stores Fashion Online Shop Fashion Store

Css3 Transitions Devopspoints

Animation Principles In Ui Design Understanding Easing By Suresh V Selvaraj Motion In Interaction Medium

Css Transitions

Animation Principles In Ui Design Understanding Easing By Suresh V Selvaraj Motion In Interaction Medium

Css3 Transitions Devopspoints